AppBar Widget
In this lesson, you'll build the top section of the Profile page using the AppBar widget.
We'll cover the following
Add AppBar #
The AppBar widget is the main widget in an Android app that sits at the top of the application and displays title, leading icon, toolbar widgets, and actions.
Let’s get started with assigning AppBar widget to appBar property of Scaffold widget.
class ContactProfilePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(),
),
);
}
}
At this point, the app bar will be available in the default Flutter theme’s blue color.
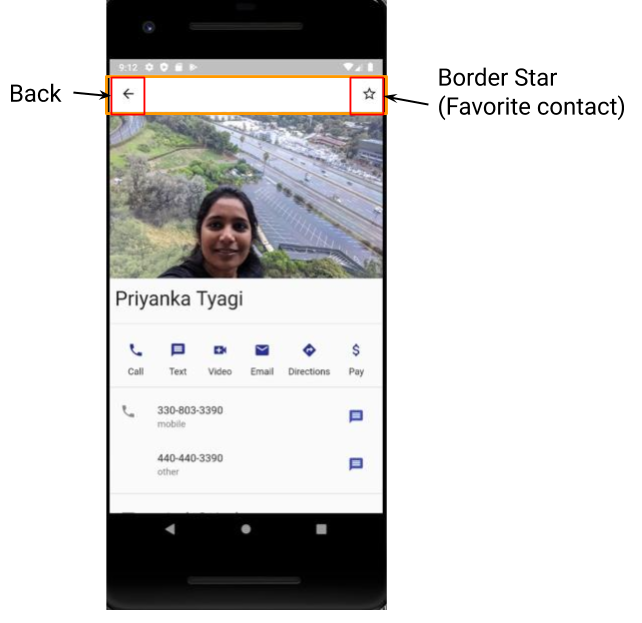
We need to add back arrow at the left, and star to the right of the app bar as show below:
Get hands-on with 1400+ tech skills courses.